In Android 4.3, a new feature for developer has been added: Overlays. When announcing this feature, the first thing I did was looking at the source code to understand how it works. Right after, I tried to find good use cases to fully exploit the potential of this feature. So in this post, I’m going to tell you more about this useful feature.
Obviously, you must install the following apk on Android 4.3
Overlays, how it works ?
In a few words
The official documentation about overlays is quite clear and you should read it. For more details, you can read this Chet Haase’s post.
Important points to remember about overlays:
- two types of overlays : ViewOverlay (for Views) and ViewGroupOverlay (for ViewGroups)
- two methods to retrieve a view overlay :
View.getViewOverlay/ViewGroup.getViewGroupOverlay - you can add/remove a drawable in ViewOverlay and ViewGroupOverlay
- you can add/remove a view in ViewGroupOverlay
- the documentation says
An overlay [...] on top of a View [...] drawn after all other content in that view [...] - Chet Haase’s said
[...] you are responsible for positioning/sizing the views/drawables where you want them in the overlay [...]
Reading the source code
Let’s start by looking at the View.getViewOverlay/ View.getViewGroupOverlay methods.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
A ViewOverlay/ViewGroupOverlay is created when the get method is called.
How ViewOverlay/ViewGroupOverlay works? Note that a ViewGroupOverlay extends ViewOverlay, so we can focus on the ViewOverlay implementation
ViewOverlay implementation is based on a OverlayViewGroup (static inner class in ViewOverlay). The OverlayViewGroup extends ViewGroup and contains a list of drawables. As you can see, there isn’t any method to layout drawables or child views that’s why you are responsible for positioning/sizing them.
Two more interesting things :
- the documentation says
view will be repositioned such that it is in the same relative location inside the activity.
1 2 3 4 5 6 |
|
- all invalidation calls on a OverlayViewGroup are forwarded to its host view
because the overlay is not a child of the host view and invalidation cannot therefore follow the normal path up through the parent hierarchy
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Two real use cases
I underlined the word real because I didn’t want to explain you how to use Overlay with irrelevant examples. That’s why, I’m going to present you two problems solved thanks to Overlays : a button with a banner and how to animate a view deletion.
A button with a banner (ViewOverlay)
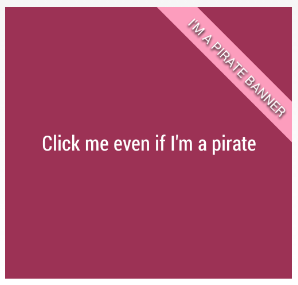
Here we want to add a banner with some text on top-right corner of a button as you can see below.

The main difficulty is that we don’t want the button’s behaviour to be changed by the banner (i.e. click, touch etc.).
A basic xml layout
Here we have a basic layout with one button.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
A custom banner drawable
For more flexibility (change the banner color, text etc), you have to implement a custom drawable in order to draw a banner.
I’m not gonna explain how to draw a banner because this is not the main purpose of this post. If you have questions, don’t hesitate to ask me. So, here is the custom drawable.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
|
Finally, use a ViewOverlay
This last step is quite simple. It consists in sizing and positioning a BannerDrawable and to add it to the button’s ViewOverlay when the button has been fully laid out.
Note that the drawable bounds is the top right square of the button.
1 2 3 4 5 6 7 8 9 10 11 |
|
This is piece of cake, isn’t it ?
Animating a view deletion (ViewGroupOverlay)
This second use case is a bit more complicated. We’re gonna animate the deletion of a view (i.e. Button) in a parent (i.e. LinearLayout) with a eyecatching approach.
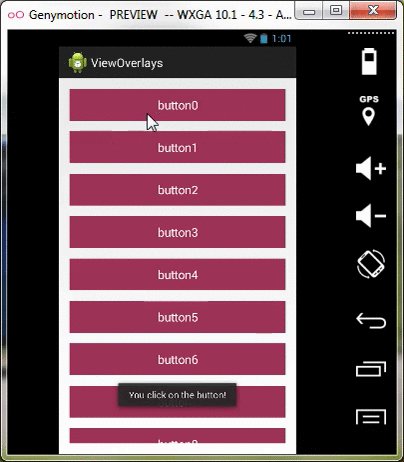
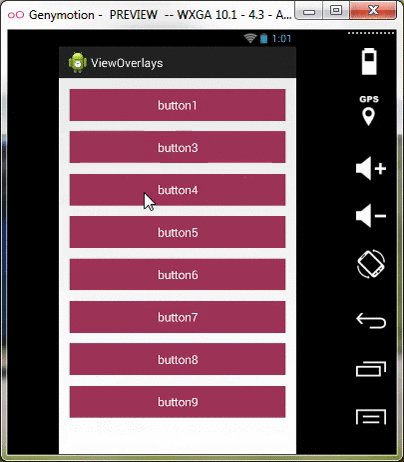
If you still have not understand the use case I want to explain to you, you can take a look on the animated gif below.

Step1: fill the parent
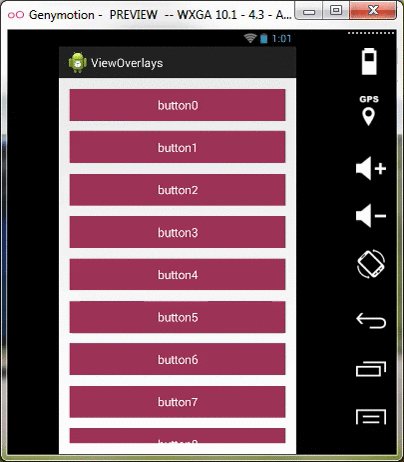
Assume that we have an xml layout with an empty LinearLayout (id=buttons) inside a ScrollView. We create 10 buttons inside the LinearLayout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Each button show a toast onClick and is deleted onLongClick.
Step2: animate the deletion
On delete, we scale up the button and decrease the alpha property. To achieve that, we use multiple ObjectAnimators played together thanks to an AnimatorSet.
Before starting the animation, don’t forget to add the button to the ViewGroupOverlay of the top parent (i.e. the activity main view) in order not to clip the button in the ViewGroupOverlay by its direct parent (i.e. LinearLayout).
Finally, when the animation ends or is cancelled, remove the button from the ViewGroupOverlay.
It gives us the following method
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
And this is it!
Conclusion
I’ve shown you two real examples where using Overlay is clearly an appropriated method. The only serious disadvantage is that Overlays are only available since API level 18.